Ahora es más sencillo alojar archivos en HTML, JavaScript y CSS y compartir vistas previas de páginas web a través de Google Drive.
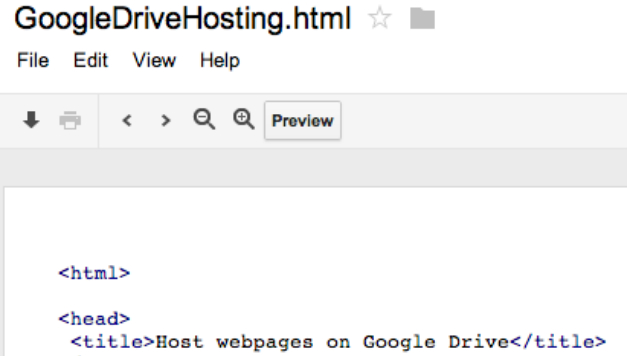
Para empezar a utilizarlo, solo debes generar una carpeta pública (opción “Public in the web”) en tu propio espacio Drive. Luego, deberás subir los archivos HTML, Java o CSS a este fólder. Abra el archivo y haga ‘clic’ en el botón “Preview” (ubicado en la barra de herramientas) para visualizar su web.
Finalmente, comparta el link que inicia con “googledrive.com/host” y cualquier persona podrá ver su página web de forma segura y accesible desde cualquier lugar así como trabajar de forma más rápida y sencilla en la edición de los archivos.
Si te interesó lo que acabas de leer, recuerda que puedes seguir nuestras últimas publicaciones por Facebook, Twitter y puedes suscribirte aquí a nuestro newsletter.














![Los personajes más recordados de Melania Urbina en el cine peruano [Fotos]](http://cde.peru21.pe/ima/0/0/4/4/3/thumb/443120.jpg)
![Esta empresa tiene gatos en sus oficinas para desestresar a sus trabajadores [FOTOS y VIDEO]](http://cde.peru21.pe/ima/0/0/4/6/6/thumb/466759.jpg)



![Atentado en Barcelona: Estas son las portadas de la tragedia [FOTOS]](http://cde.peru21.pe/ima/0/0/4/9/4/thumb/494145.jpg)
![Estos son los 8 atentados más terribles atribuidos al Estado Islámico [FOTOS]](http://cde.peru21.pe/ima/0/0/4/9/4/thumb/494176.jpg)



